5 Important Steps to Tell a Story with your Data
- Brent Jones
- Sep 20, 2018
- 7 min read
Updated: Aug 25, 2020
Data visualization seems easy at times, other times it seems like a huge wall to climb over. Many times, it just ends with a quick Excel graph and maybe some explanatory text. As a result, the consumer of the report may not understand the message, or worse, may end up incorrectly interpreting your hard work. I’d be lying if I said all my graphs and visuals were perfect. So in order to improve my own designs, I picked up a copy of "Storytelling With Data" by Cole Knaflic.
She goes into detail about how we can correctly prepare our visualizations, and describes several steps for doing so. In this article, I'll briefly go through some of the steps and talk about the concepts she describes.
Step 1: Understand the Context
There are a couple of great points Cole makes in this section. One of them being that you really need to consider the context of the data that you are working with. You can ask yourself, "What is the point of this analysis? What kind of value can it provide?"
Not all of your data points may be relevant to the point you are trying to make either. Cole explains that we should only include what we need to get the message across. She suggests that we "may be tempted to show your audience everything as evidence of all the work we did", but ultimately we need to resist that urge in order to create the best visualization.
I think that last point hits home. As a data analyst, we look through LOTS of data. This requires intense focus, mental energy, and a lot of time to find the important and interesting pieces among all the noise. It is certainly tempting to include all that extra data in the visuals - to show our superiors / clients / coworkers what we had to crawl through. But as professionals, it's much more important to highlight only the relevant stuff.
At the end of the day, the purpose of creating graphs is to deliver a message of action. "Hire more people here... Cut costs there... Increase sales promotions at this time..." etc..
Step 2: Choose an Appropriate Visual Display
Cole explains that she only uses a few visuals. The main ones being:
Text (single number)
Tables
Bar / Column Chart
Scatterplots
Line Graphs
Slope Graph
Waterfall
Square Area
The visual you decide to use ultimately needs to support the message you are trying to get across. For example, if your visual only has two data points, you may be better off using simple text. So, if your message is, "Sales increased 24% from 2017", and you have this:

It may be more beneficial to have a text widget like this:

Depending on what you are trying to say, you may or may not need the actual dollar amount that the bar graph includes. If not, the bars may distract from the central message.
An interesting point Cole made was about the use of a secondary Y-axis. Using a secondary y-axis has the drawback of potentially causing confusion for your reader. Unaware users may unknowingly assume the same axis for your data and come to an unintended conclusion. Cole offers some alternatives for us - one of which I particularly like. She suggests we can simply separate the graph into two graphs - one on top of another. This allows our brains to easily detect two different measures while maintaining a relationship between the two. It's important to have both graphs use the same x-axis for consistency.
Using secondary Y-axis:

Separated Into Two:

Cole strongly asserts that we should avoid the use of pie charts (and even more so 3D pie charts). They generally don't do a good job of comparing multiple categorical data. Which I agree with since it's not easy to discern which category has a greater value in the following pie chart (UFO Ships or Laser Guns):

You may have been able to tell that Laser Guns have a larger value than UFO Ships, but for a busy manager, they are not going to have time to do the mental gymnastics of gauging the area of these categories - especially if the report includes other information.
I think the previous example is a clear misuse of a pie chart, but in my own personal experience, I don't think they are without value. For example, if your message is to show the difference among just 2 categories, I think a pie chart is acceptable and supports the point you are trying to make. Or better, if your data happens to be broken up into halves or quarters, human brains are adapt at recognizing those patterns. For example, it's relatively easy to see that UFO Ships make up a quarter of total sales here.

That being said, I think the use cases of pie charts are few and far between, but they do have their place in some situations.
Step 3: Eliminate Clutter
Cole begins this chapter by bringing up the concept of "cognitive load." All items on your reports require brain power and, as a result, induce a certain amount of cognitive load on your users. A well prepared report minimizes the cognitive load by reducing the amount of unnecessary stuff on your report.
Cleaning up your report this way also allows you to harness the power of "white space." Cole compares white space to dramatic pauses in speech. It can have a similar affect on your users the same way dramatic pauses do. Removing clutter includes things like getting rid of borders, trailing zeros, gridlines, and too many colors, among others.
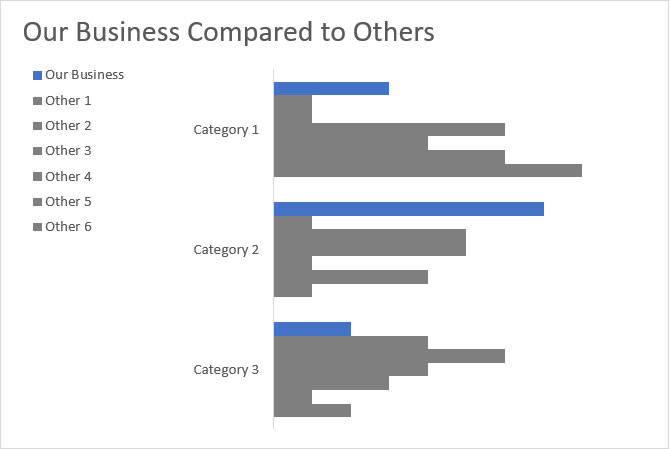
Clutter becomes especially prominent when working with visuals that include categories. Cole gives an excellent example of a chart with the purpose to compare one category with others but fails, similar to this:

Notice how it's quite difficult to make out the "Our Business" category from the others. In this example, the other categories effectively just become clutter and increase the cognitive load on our brains, nearly rendering the chart useless. Instead, Cole suggests tackling this problem by highlighting the main focus, Our Business, and making all other data points a singular color or similar shades of colors. Because the purpose of a chart like this is to show differences, she also suggests using a vertical bar chart.

With this one, it's much easier to compare our business with the others.
Cole also goes in depth about how we can use the Gestalt principle to our advantage. I won't go over them in this blog, but it's a major portion of this chapter and I highly recommend reading it as removing clutter goes hand in hand with these concepts.
Step 4: Focus Your Audience's Attention
In this chapter, Cole explains how we can leverage the brain's memory processing to our advantage. She describes "preattentive attributes" that automatically draw our attention to specific parts of our visuals. For example, compare the following two sentences:
Ex 1.
Results from our year over year analysis:
Even taking into account the impact of the NEO (Near Earth Object) on Nov 12th, UFO sales still managed to outperform all other products. As a result, we recommend a marketing campaign on Nov 12th next year to promote UFO products.
Ex 2.
Results from our year over year analysis:
Even taking into account the impact of the NEO (Near Earth Object) on Nov 12th, UFO sales still managed to outperform all other products. As a result, we recommend a marketing campaign on Nov 12th next year to promote UFO products.
We can use a combination of bold and color to draw our audiences attention to the most important points we want to make. Taking this concept to a data visual, we may have a graph where we want to convey that UFO sales are exceeding Laser Gun sales by 71% in the 4th quarter. We could have something like this:

In the above visual, nothing really stands out from another. Using preattentive attributes, we can remove a couple of things like the gridlines, y-axis, and data labels. I've also muted the colors of quarters 1 to 3 while highlighting the 4th quarter.

In this visual, it's much easier to understand what the message is. Your eye is immediately drawn from the title to the right side of the visual where the core message is; "UFO sales are up 71% over Laser Gun sales". The color of the data callout text is in the same family of green as the UFO columns. This can further reinforce that the 71% number is related to UFO sales.
Step 5: Think Like a Designer
I felt like this step is a bit of a combination of choosing the right visual and eliminating clutter. Coles states that while designing our visuals, we should be conscientious of how our users will view the information. Borrowing from the example above, if the message is to show the yearly trend among the categories while showing a total increase, perhaps a line graph provides more utility than a bar graph. We've already eliminated the clutter, so we just need to change the type:

She goes on to talk about the importance of visual hierarchy in your visuals. A strategic use of font size, bold and color will provide your users with a well defined sense of order, and make for a much easier viewing experience.
Both these points play into the design concept of accessibility. If the visual design is hard to follow, it's not the users fault, it's the designers fault.
Cole also stresses the importance of aesthetics in your designs. A good looking design that is pleasing to the eye will receive more quality attention.
Closing Thoughts
What I have written in the article is only a fraction of what Cole talks about in her book. She provides so many great examples of what to do and what not to do as well. The book is quite easy to read and the concepts can be immediately applied to your work. This book should definitely be read by anyone wanting to improve their visual designs. I highly recommend you check out the book! Find it on Amazon.





